ここ最近友人に指摘されて気づいたのですが、スマホでブログURLを貼ったツイートから記事にアクセスするとなぜかデザインが崩れているという現象が起きていました、、、
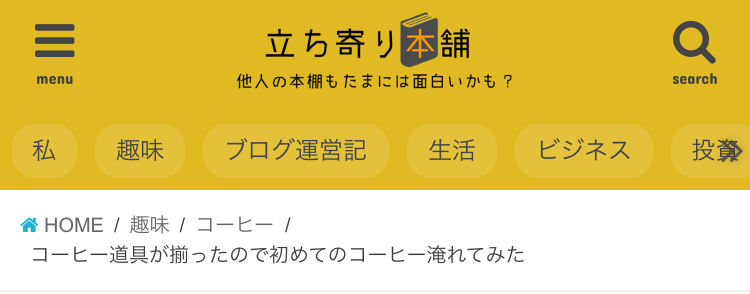
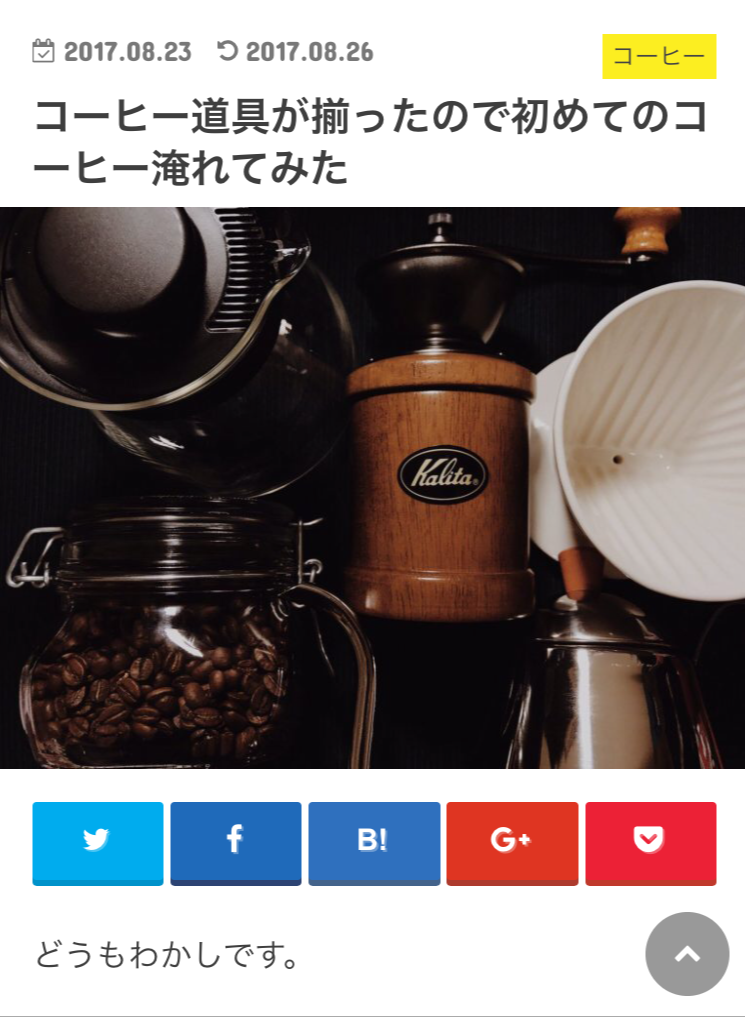
通常のデザインはこうなのですが


ツイートからアクセスすると

オロロ??
CSSが読み込まれておらずデザインもくそもない状態
ブログ開設から今日までずっとこのような状態だった模様、、、
ツイッターから見てくれてた人はずっとこんな状態で見てくれてたんですね、、、
なんかすみません
で、なんでこんな状態になってしまうのか調べたところ、どうやらブログをAMP(アンプ)対応に設定をしているとこうなってしまうようです。
僕の場合はAMPというプラグインをいれてたのが原因のようです。
目次
AMP(アンプ)って?
Accelerated Mobile Pages は、読み込みを高速化しさらに快適なユーザー 体験を追求するため、さまざまな技術的手法を活用してコンテンツをほぼ瞬時に読み込めるようにした HTML ページです。
ウェブマスター向け公式ブログ
要はモバイル(スマホ)でページをみるとき、表示を早くしてくれるすごい奴。
恐らく僕はブログ開設時に「良さそうなプラグインをぶち込んどこう!!」という考えでAMP対応させていたのでしょう、、
AMP対応のデメリット
AMP対応にすると読み込みが早くなるので、ストレスなくブログに来てもらえるというメリットはあるのですが、それにはデカすぎる代償があるようです、、、
デザインが崩れる
上の画像の通りです。
メニュー画面の消失に加え、記事内に埋め込んだツイートなども文字だけの味気のない埋め込みになってしまいます。
おまけに埋め込みの画像や動画は表示されません。
それだけではありません。
通常記事下にはSNSシェアボタンや関連記事、人気記事などのウィジェットも表示されなくなります。
なるべく多くの人に見てもらいたいのに、これではブログ回遊率も間違いなく落ちますね、、
広告が表示されない
あらら〜
読者的には良いことかもしれませんね、、、笑
ただブログ運営側からすれば死活問題です。
グーグルアナリティクスの解析から除外される
グーグルアナリティクスというのは、ブログのアクセス数などを解析してくれるツールなのですが、AMP対応のページではこの解析にひっかからないようですね。
これもブログ運営者的には困りますね〜
このブログみたいな始めたばかりのブログは、日々のアクセス数がモチベーションに大きく影響してくるというのに、、、笑
ツイッターのリンク踏み数と、ブログのアクセス数の数が合わないと思ってたけど、AMP対応のせいだったんですね。
AMP対応のメリット
モバイルの表示速度があがったり、検索上位に記事が表示されやすい、カルーセル表示される可能性があるなど嬉しいメリットがあります。
多くの方に見てもらう確率が増えるのは良いですね!!
また先述したデメリットもカスタマイズ次第では、ある程度解消することができるようです。
AMP対応はやめました
メリット・デメリット説明しましたが、やはりデメリットの方が大きいと判断しAMP対応は解除しました。
とりあえずはこれでツイッターから記事にアクセスしても、デザインが崩れずに見てもらえるかと思います。
AMP対応状態でもカスタマイズで多少は改善できるようですが、タグうちなどもありバグが怖いのでしっかりと調べてできそうならやってみても良いかな〜とは思います。
ただそれでも完璧に元のデザインでは見てもらえるわけではないのであまり乗り気はしないですね、、
一応同じように、ツイートからブログ記事にアクセスするとデザインがおかしいという人は、AMP対応が原因かもしれないので、一度解除して確かめてみるといいかもしれません。
メリット・デメリットを比べてどうするかはあなた次第!!!
てなわけでデザイン治って良かった、、、
それでは